ど〜も〜、引っ越し後にいつネットが繋がるか怯えているたかの人です!
みなさんも、転居が決まったら早めにネット手続きしましょう(☝ ՞ਊ ՞)=☞)՞ਊ ՞)
さて、今回から本格に投稿を開始したいと思います!
が!!しかし、困ったことが!
本職がwebエンジニアなのにコードを表示する方法がわからない。。。。
wordpress初挑戦なんで勘弁してください。。。
さて、実はwordpressにも様々なプラグインがすでに用意されているようです。
この辺りが有名みたいですね!
しかし、今回はプラグインを使用しません!!
理由といたしましては、いつwordpressを脱出するかわからないからです(笑)
今後の財産としても残したいので、今回はこちらGistを使用しようと思います!
Gistとはご存知GitHubのサービスの一部です。
GitHubはソースコード一式をgit管理するサービスに対し、Gistはもっと小さい単位ソースコードの一部とかひとつのファイルとかそういった小さな単位で管理できるのが特徴です。
そして何より、ブログ等にソースコードを貼り付けることができるのも特徴です!
そこに目をつけました!
では、早速やり方を解説します。
とはいえ、まず最初に行うことはGistへの登録です。
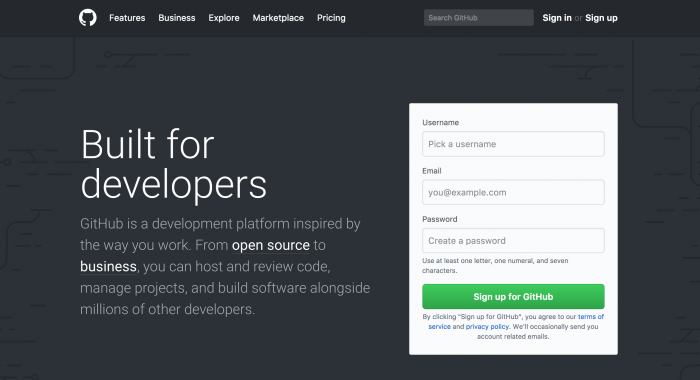
もしかしたら多少異なるかもしれませんが、こんな感じの登録画面です。

GitHubのアカウントをすでに持っている方はログインしてください。
まだアカウントをお持ちでない方は希望のユーザーネーム、アドレス、パスワードにて登録しましょう!

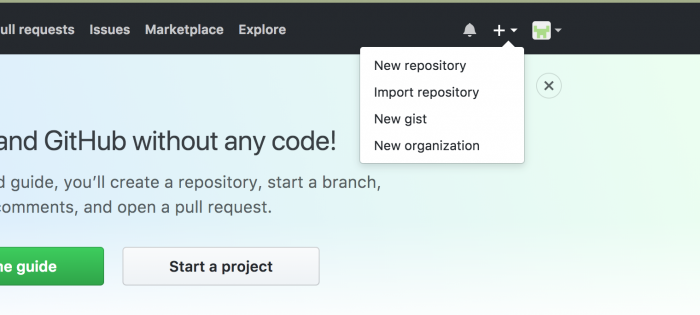
登録が完了したら、メニュー上部の➕マークをクリックしNew gistをクリックしましょう!
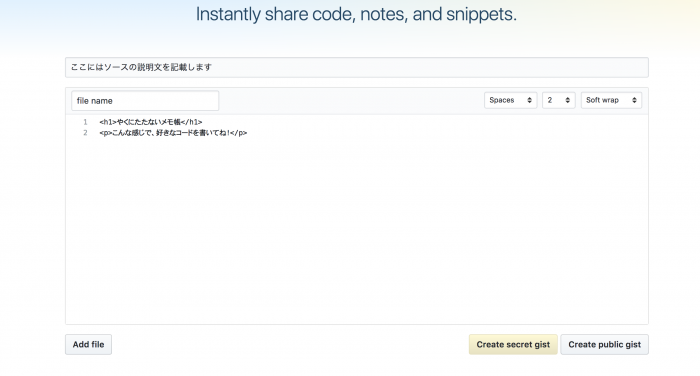
するとこのような画面が表示されます。

ここで本能のままにコードを書きましょう!
気のすむまでコードを書いたら、Crieate public gistをクリックしましょう。
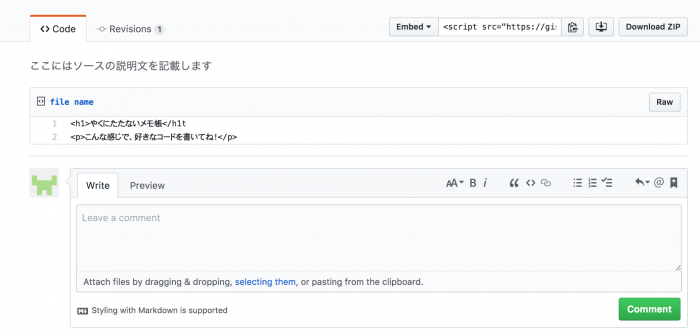
すると、このような画面に遷移します。

ここの、Embetの記載されているのが貼り付けコードです。
これを貼り付けるとこのように表示されるかと思います。
どうですか?
無事表示できました?
これでwordpressのプラグインに頼ることなくソースコードを表示できましたね!
これで、いつwordpressを卒業しても大丈夫ですね(笑)
エンジニアの面接ではGitHubのアカウントが名刺がわりになるそうです。
私は恥ずかしがり屋なので、Bitbucketのプライベートリポジトリを多用してしまいますが、意識高い系のエンジニアを目指すならこういうところから第一歩を踏み出してはいかがですか?
以上、たかの人がお送りしました!