ど〜も〜、引っ越し後ようやくネット環境が整ってほっとしているたかの人です(՞ټ՞☝☝
ネットのない生活中は夜10時に寝るという今時の中高生もびっくりの生活をしていました。
これでバッチリ夜更かしできますね(☝ ՞ਊ ՞)☝
さて、前回こんな記事を投稿しました!
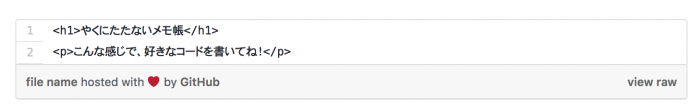
これによって簡単にコードは表示できたのですが、見た目はこのようになっています。

本当に手軽にできるのでおすすめです!
しかし、一つ問題があります。
ダサい。。。。。
なに、このハート。。。この硬派なブログには合わないですな!
ってことで削除しちゃいましょう!
てことで、cssを当てちゃいましょう!
最終的にはこんな感じになります!
どうです?だいぶスッキリしましたねよね?
これならぱっと見Gistってわからないですよね?
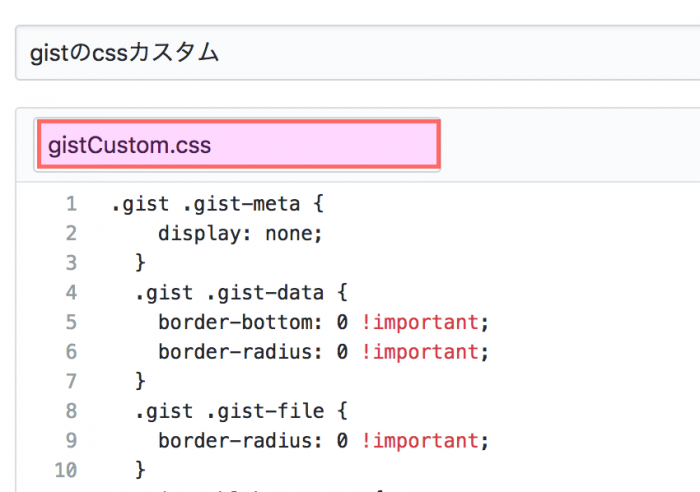
実際に当てたCSSはこのようになております。
ことごとくいらないものをリセットしました(笑)
一応、@importantをつけていますがCSSの読み込み順によっては不要かもしれません。
本ブログでは、wordpressを使用しているのですが、@importantをつけないとうまいこと適用されませんでした。。。。
さらに、みなさんお気づきでしょうか?
今回から、コードにシンタックスハイライトがついております!
というか、前回はつけ方がわかりませんでした(笑)
つけ方はとっても簡単!

マーカーの通りただ拡張子をつけるだけでOK!
他の方の記事を見ると以前は言語を指定する必要があったようですね。
現在(2018/2/28)では、拡張子を指定すればシンタックスハイライトが当たるようです。
これでよりエンジニアブログが捗りますね!
以上、たかの人がお送りしました!
